| 
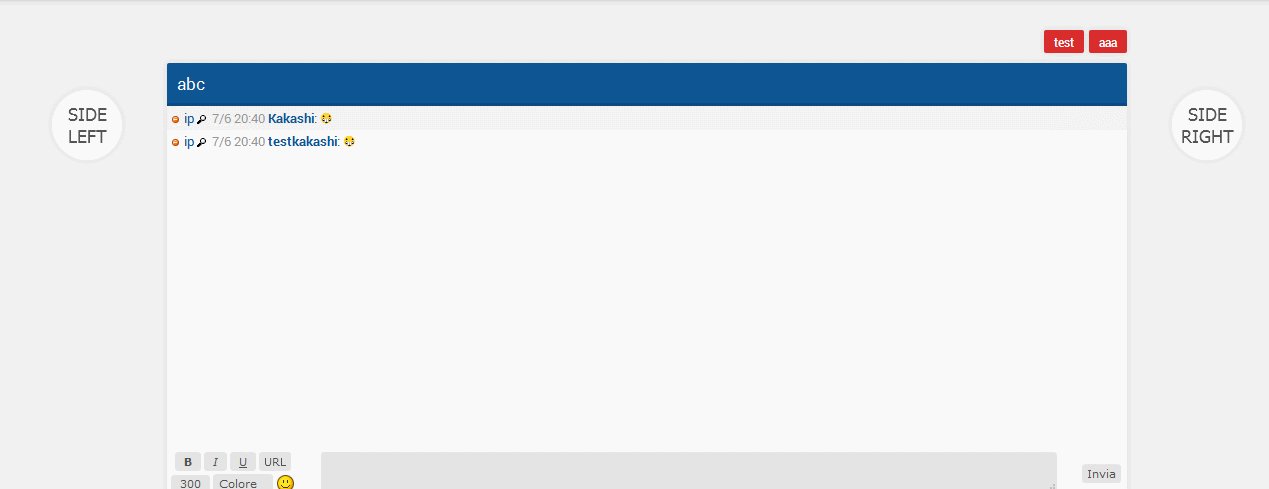
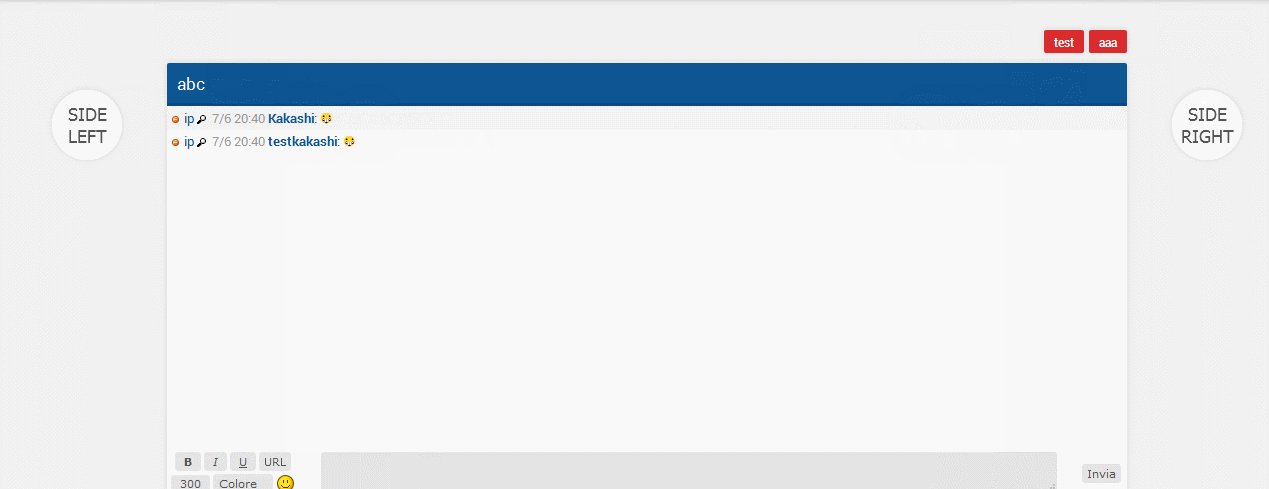
Funzionalità Con questo script è possibile installare velocemente una o due sidebar a scomparsa nel proprio sito, completamente personalizzabili anche grazie ad un generatore che vi fornirà tutti i codici necessari all'installazione. Lo script è pensato per essere veloce e facilmente modificabile, per questo ogni amministratore potrà modificarlo secondo i suoi gusti usando il css. Consigliamo, agli utenti non pratici, di usare il GENERATORE DI SIDEBAR Installazione L'installazione manuale dello script consiste in tre momenti.
- HTML
Andare in Amministrazione → Grafica → Codice HTML e inserire il seguente codice dove si vogliono far comparire le sidebar (per farle comparire in tutte le pagine bisogna metterlo in "Codice HTML che sarà mostrato in CIMA a tutte le pagine"):
HTML <!-- Inizio sidebar destra. Togliere se non la si usa -->
<div class="nb_sidebar me_right" style="display: none">
<div class="custom_widget">
Testo sidebar destra
</div>
<button id="nbs_rightbutton" style="display: none">Pulsante destra</button>
</div>
<!-- Fine sidebar destra -->
<!-- Inizio sidebar sinistra. Togliere se non la si usa -->
<div class="nb_sidebar me_left" style="display: none">
<div class="custom_widget">
Testo sidebar sinistra
</div>
<button id="nbs_leftbutton" style="display: none">Pulsante sinistra</button>
</div>
<!-- Fine sidebar sinistra -->
In questo codice le uniche personalizzazioni sono quelle relative al testo delle due sidebar e il testo dei due pulsanti. Se non si usa una delle due sidebar si può rimuovere anche il relativo html (segnalato dai commenti).
Non modificare nient'altro, sopratutto la struttura html.
- Javascript
Questo è il motore delle sidebar, e bisogna fare attenzione all'installazione (ripetiamo l'invito di usare il generatore per i meno esperti).
Inserire, sempre in Codice HTML, preferibilmente nel box "Codice HTML che sarà mostrato in FONDO a tutte le pagine":
HTML <script type="text/javascript">
var nb_sidebar = {
active: 1,
save_user_choice: true,
minwidth: 0,
hidden_mobile: 0,
side_sx: {
active: 1,
onopen: "closedx",
onload: {show_sidebar: false, show_button: false, show_text: false, page_open: ["home", "topics"]}
},
side_dx: {active: 1,
clickclose: "all",
zidx: 149,
onload: {show_sidebar: false, show_button: false, show_text: true, page_open: ["pages", "sections"]}
}
}
</script>
<script type="text/javascript" src="http://nb.forumfree.it/scripts/kakashi/sidebar.js"></script>
Importante: Prima di iniziare le personalizzazioni, ricordarsi che le virgole negli oggetti e negli array vanno solo per dividere gli elementi. L'ultimo elemento non vuole la virgola, altrimenti non funzionerà. Codice corretto: HTML <script type="text/javascript">var nb_sidebar = {active: 1, save_user_choice: true}</script> : HTML <script type="text/javascript">var nb_sidebar = {active: 1, save_user_choice: true,}</script>
- save_user_choice: impostata su "true" sovrascrive le impostazioni dell'amministratore sull'apertura e chiusura delle sidebar, che saranno aperte o chiuse a seconda di come le imposta l'utente.
- minwidth: valore numero che indica la risoluzione minima (in pixel) da cui mostrare le sidebar.
Ad esempio: minwidth: 500, mostrerà le sidebar per i dispositivi con risoluzione uguale o superiore a 500px.
Togliere (o mettere 0) se la si vuole mostrare per tutti i dispositivi. - hidden_mobile: se impostata su "1", gli utenti che si connettono attraverso un dispositivo mobile (smartphone/tablet) non vedranno le sidebar.
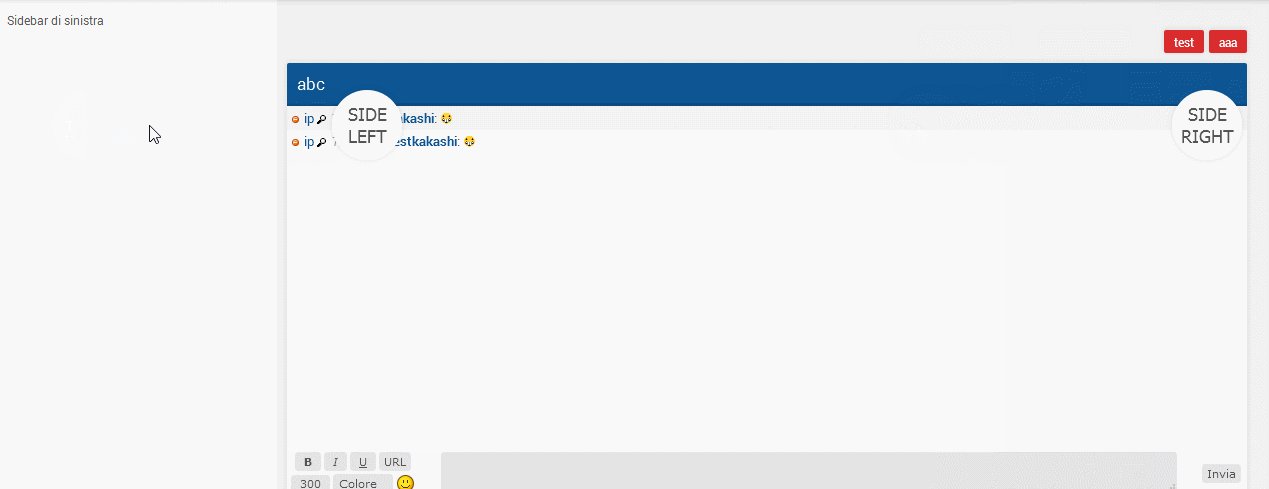
- side_sx: impostazioni per la sidebar di sinistra.
- active: con il valore 1 è attiva, con 0 è disattivata. Se si mette 0 si possono saltare le personalizzazioni seguenti.
Esempio: side_sx: {active: 0} - onopen: se impostato su "closedx", all'apertura della sidebar si chiuderà l'altra (se aperta).
- zidx: valore numero per lo z-index della sidebar
- clickclose: se impostato su "all", la sidebar si chiuderà al click su ogni parte della pagina. Altrimenti solo sul pulsante (o il testo in cima).
- show_chat: è possibile inserire automaticamente la chat del forum usando questa opzione. Impostarla su true per inserire la chat nella sidebar; lasciare la sidebar vuota.
- onload: indica le operazioni da fare al caricamento della pagina (se l'opzione "save_user_choice" è attiva, queste opzioni saranno sovrascritte).
- show_sidebar: se impostato su true aprirà automaticamente la sidebar al caricamento.
- show_button: se impostato su false nasconde il pulsante laterale, che comparirà solo alla chiusura della sidebar.
- show_text: se impostato su true mostra il testo "CHIUDI" in cima alla sidebar per chiuderla.
Non è possibile mettere queste ultime due opzioni entrambe su false. - page_open: con questa opzione è possibile personalizzare le pagine dove far aprire la sidebar, mentre nelle altre sarà chiusa. Le opzioni sono "home" per la homepage, "sections" per le sezioni, "topics" per i topic e "pages" per le pagine personalizzate.
È possibile combinare diverse opzioni, ad esempio:
page_open: ["home", "sections"] — La sidebar sarà aperta in homepage e nelle sezioni.
page_open: ["sections", "topics", "pages"] — La sidebar sarà aperta nelle sezioni, nei topic e nelle pagine personalizzate.
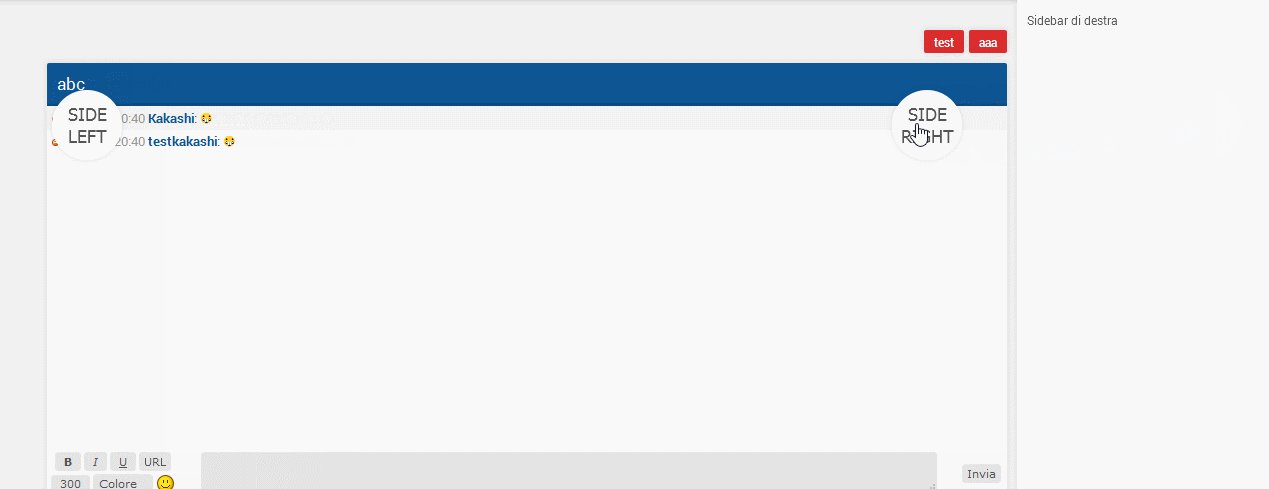
- side_dx: impostazioni per la sidebar di destra. Sono le stesse di quelle della sidebar di sinistra, con una eccezione:
- onopen: se impostato su "closesx", all'apertura della sidebar si chiuderà l'altra (se aperta).
- CSS
Inserire in Amministrazione → Grafica → Colori e stili (in una qualunque parte del box):
CODICE /* SIDEBAR */
.nb_sidebar {position: fixed; width: 280px; height: 100%; top: 44px; text-align: left; z-index: 9; background: #FFF}
.nb_sidebar, .container, .custom_widget > *:not(#nbs_leftbutton):not(#nbs_rightbutton), body.openright .nb_sidebar.me_right, body.openleft .nb_sidebar.me_left {transition: all .2s linear}
.custom_widget > *:not(#nbs_leftbutton):not(#nbs_rightbutton) {opacity: 0;}
.custom_widget {margin: 10px}
#nbs_leftbutton, #nbs_rightbutton, body.openleft #nbs_leftbutton, #nbs_leftbutton:hover, body.openright #nbs_rightbutton, #nbs_rightbutton:hover, body.openleft .me_left .custom_widget > *:not(#nbs_leftbutton), body.openright .me_right .custom_widget > *:not(#nbs_rightbutton) {opacity: 1 !important}
body.openright .nb_sidebar.me_right {box-shadow: 0 0 5px rgba(0, 0, 0, 0.1)}
body.openright .nb_sidebar.me_right {right: 0}
body.openleft .nb_sidebar.me_left {left: 0}
#nbs_rightbutton, #nbs_leftbutton {position: absolute; padding: 3px; top: 90px; display: block; border-radius: 100%; height: 70px; width: 70px; transition: all .5s; z-index: 9; font-size: 18px; color: #535353; text-transform: uppercase; box-shadow: 0 0 5px rgba(0, 0, 0, 0.1); background: #FFF; border: 0}
#nbs_rightbutton:focus, #nbs_leftbutton:focus {outline: 0}
#nbs_rightbutton {right: 335px}
#nbs_leftbutton {left: 335px}
.nbs_textclose {text-align: center}
.nbs_textclose a {cursor: pointer}
.nb_sidebar.me_right {right: -280px}
.nb_sidebar.me_left {left: -280px}
body .container {left: 0}
body.openright .container, body.openright .tabs {left: -120px !important}
body.openleft .container, body.openleft .tabs {left: 120px !important}
|



